标题
1
2
3
4
5
6
7
| <span class="h1">你好</span>
<span class="h2">这是标题</span>
<span class="h3">这是标题</span>
<span class="h4">这是标题</span>
<span class="h5">这是标题</span>
<span class="h6">这是标题</span>
<h1>主标题<small>副标题</small></h1>
|

页面主体
1
2
3
4
5
6
7
8
9
| Bootstrap 将页面主体设置默认为:
font-size:14px;
line-height:20px
<p>标签行高:10px
颜色:#333;
|
文本类
1
2
3
4
5
6
7
8
| <p>Bootstrap 框架</p>
<p class="lead">Bootstrap 框架</p>
<p>Bootstrap 框架</p>
<p class="text-left">Bootstrap 框架</p>
<p class="text-justify">Bootstrap 框架</p>
<p class="text-lowercase">小写hello WORLD</p>
<p class="text-uppercase">大写hello WORLD</p>
<p class="text-capitalize">首字母大写hello WORLD</p>
|
突出显示
注:
text-left:向左对齐
text-right:向右对齐
text-center:居中对齐
text-justify:两端对齐
略缩语
1
2
| <abbr title="World Wide Web">WWW</abbr>
<abbr title="World Wide Web" class="initialism">WWW</abbr>
|
引用文本
1
2
3
| <blockquote>
<p>Bootstrap 框架 - W3Cschool </p>
</blockquote>
|
1
2
3
4
|
<blockquote class="blockquote-reverse">
<p>Bootstrap 框架 - W3Cschool </p>
</blockquote>
|
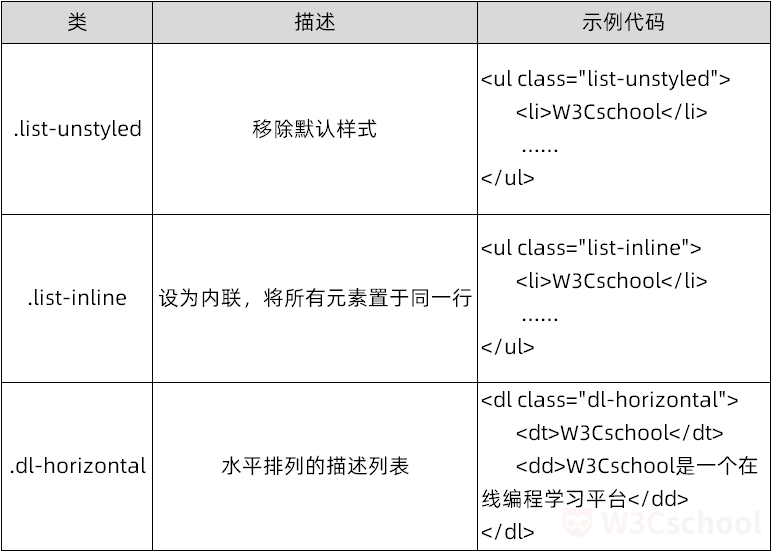
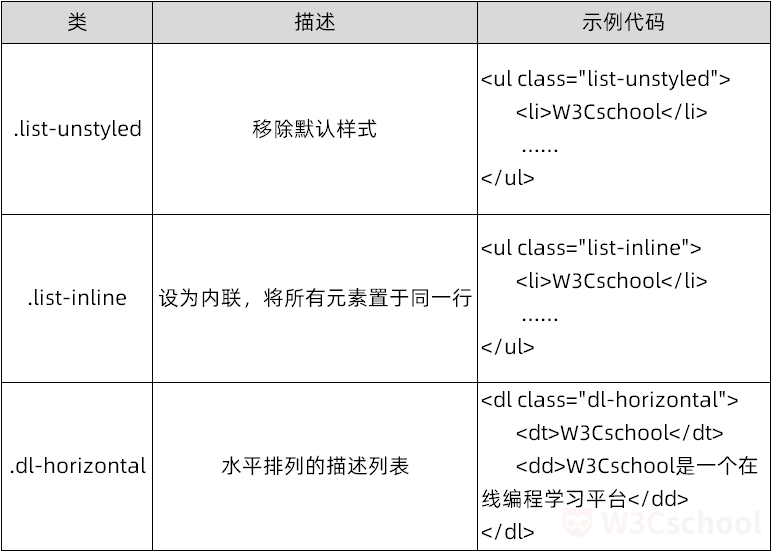
列表样式

显示代码
用code或者pre
表格

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <table class="table table-bordered">
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr>
<td>产品1</td>
<td>23/05/2019</td>
<td>待发货</td>
</tr>
<tr>
<td>产品2</td>
<td>13/05/2019</td>
<td>发货中</td>
</tr>
</tbody>
</table>
|
表格状态类

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <table class="table table-hover table-bordered">
<caption>表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/05/2019</td>
<td>待发货</td>
</tr>
<tr class="success">
<td>产品2</td>
<td>13/05/2019</td>
<td>发货中</td>
</tr>
<tr class="warning">
<td>产品3</td>
<td>23/02/2019</td>
<td>待确认</td>
</tr>
<tr class="danger">
<td>产品4</td>
<td>23/05/2018</td>
<td>已退货</td>
</tr>
</tbody>
</table>
|
按钮
1
2
3
| <a href="###" class="btn btn-default">Link</a>
<button class="btn btn-default">Button</button>
<input type="button" class="btn btn-default" value="input">
|
btn-default 默认样式 btn-success 成功样式
btn-warning 警告样式 btn-danger 危险样式
btn-primary 首选项样式 btn-link 链接样式 btn-info 信息样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <button type="button" class="btn btn-default">默认按钮</button>
<button type="button" class="btn btn-primary">原始按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
|
尺寸大小
1
2
3
4
| <button class="btn btn-lg">Button</button>
<button class="btn">Button</button>
<button class="btn btn-sm">Button</button>
<button class="btn btn-xs">Button</button>
|
基本样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <body>
<button type="button" class="btn btn-default btn-lg">大的默认按钮</button>
<button type="button" class="btn btn-default btn-lg active">大的激活的默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小的原始按钮</button>
<button type="button" class="btn btn-success btn-xs">特小的成功按钮</button>
<button type="button" class="btn btn-info btn-lg btn-block">块级的信息按钮</button>
<button type="button" class="btn btn-warning ">警告按钮</button>
<button type="button" class="btn btn-danger disabled">禁用的危险按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>
|
栅格系统